Open source
Chèn code vào từng trang riêng biệt trên website WordPress

Nếu bạn đang muốn chèn code (HTML, CSS hoặc JS) vào một trang bất kỳ trên website WordPress của mình mà không gây ảnh hưởng đến những trang khác thì bài viết này là dành cho bạn. Với sự trợ giúp của một plugin có tên là Header Footer Code Manager, bạn có thể chèn code vào bất cứ bài viết, trang, chuyên mục, thẻ… nào một cách đơn giản. Tất nhiên, các bạn cũng có thể áp dụng code cho tất cả các trang, tương tự như plugin WPCode (tên gọi cũ là Insert Headers and Footers by WPBeginner) mà tôi đã từng giới thiệu trước đó.
Tại sao bạn nên chọn Header Footer Code Manager?
- Dễ cài đặt và sử dụng. Giao diện trực quan.
- Phiên bản miễn phí hỗ trợ chèn code HTML, CSS và JS (bao gồm cả dữ liệu schema). Nếu muốn chèn code PHP, các bạn có thể xem xét nâng cấp lên phiên bản trả phí.
- Cho phép chèn code lên từng post, page, post type, category, tag, archive page, home page, search page… hoặc nhiều trang cùng lúc.
- Cho phép import/ export các code để sử dụng trên website khác một cách nhanh chóng.
Chèn code vào từng trang riêng biệt của WordPress
Tùy thuộc vào theme bạn đang sử dụng để lựa chọn phương án tối ưu nhất:
Đối với theme Paradise
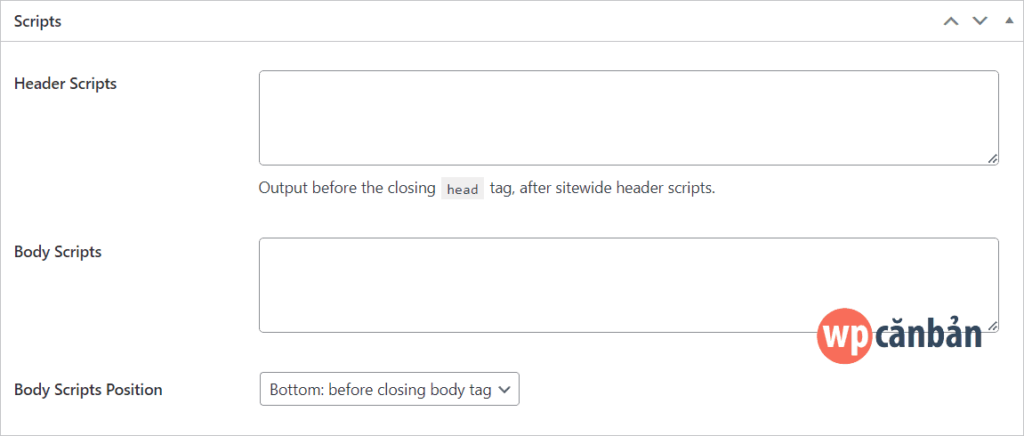
Nếu đang sử dụng theme Paradise hoặc các child theme khác của Genesis Framework, bạn không cần phải cài thêm plugin, bởi vì theme đã có sẵn khung Scripts trong trình soạn thảo để cho phép bạn chèn code vào từng trang hoặc bài viết cụ thể.

Nếu không nhìn thấy khung này:
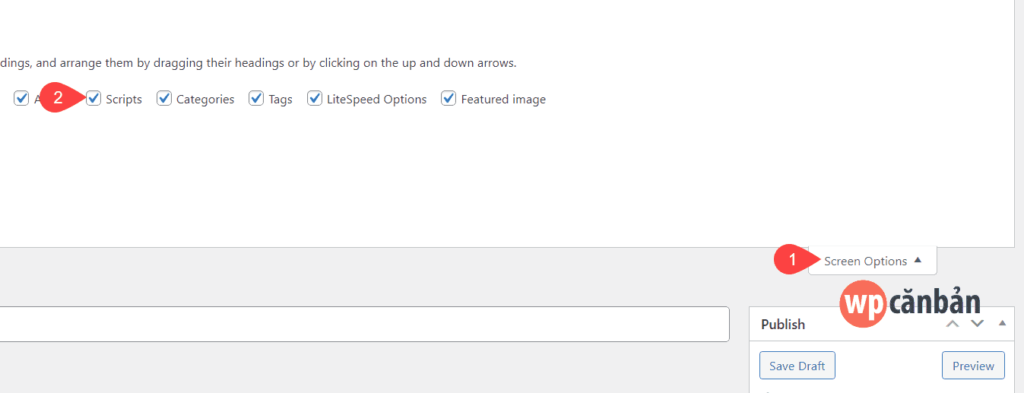
- Đối với Classic Editor: bạn hãy click vào mục Screen Options (góc trên bên phải màn hình), sau đó tick vào mục Scripts.

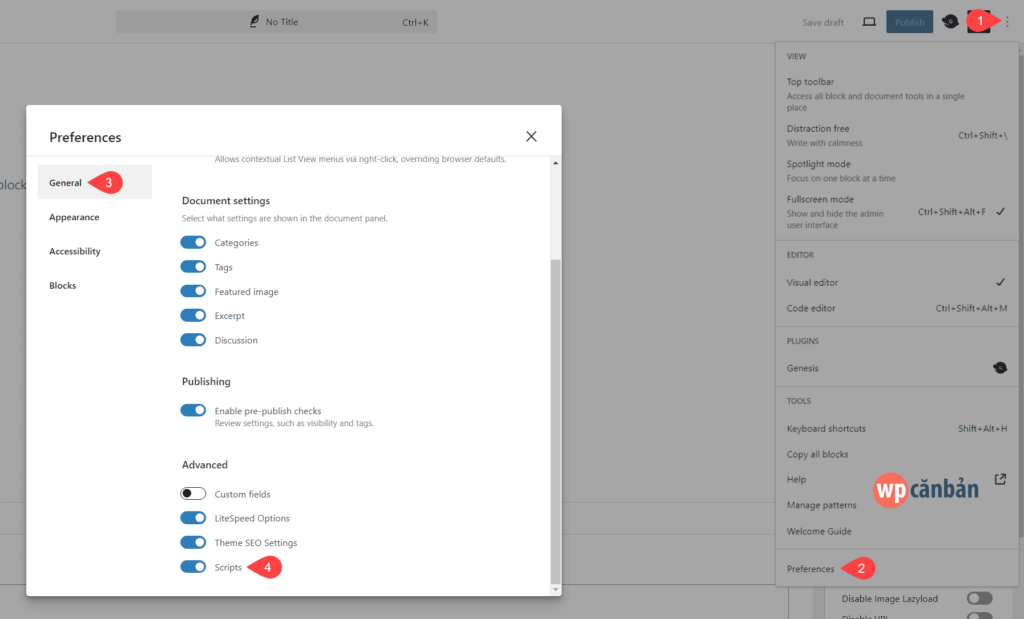
Đối với Block Editor, bạn hãy click vào dấu ba chấm (góc trên bên phải màn hình) => Preferences => General => Advanced => chuyển mục Scripts sang trạng thái kích hoạt.

Đối với các theme khác
1. Đầu tiên, các bạn cần cài đặt và kích hoạt plugin Header Footer Code Manager

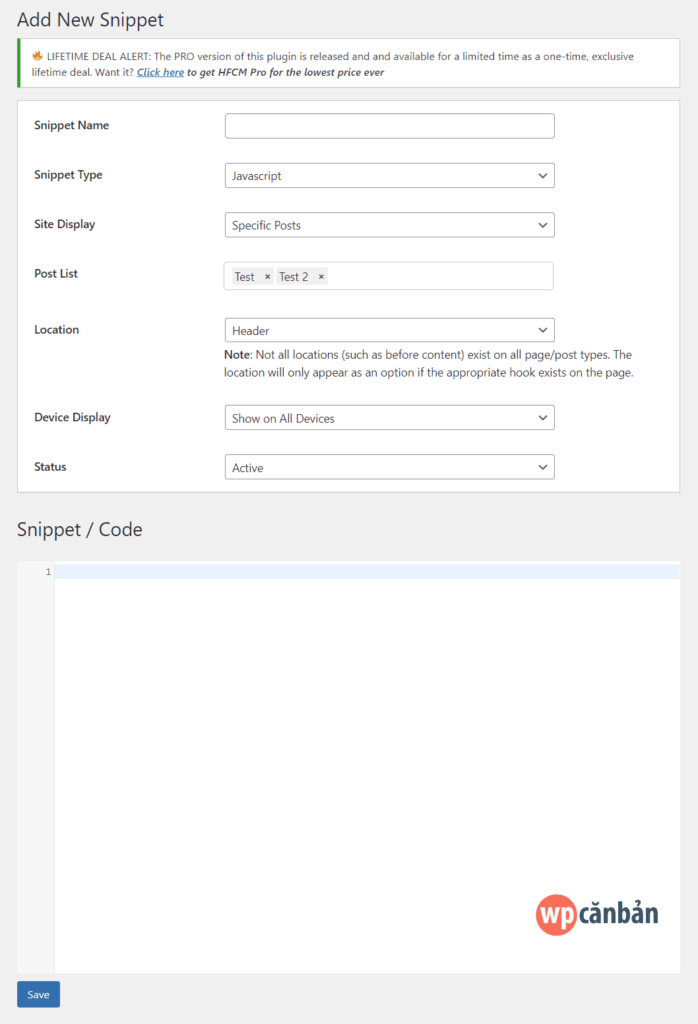
2. Tiếp theo, truy cập HFCM => Add New để tạo snippet mới. Tại đây, các bạn sẽ nhìn thấy giao diện tương tự như sau:

Trong đó:
- Snippet Name: đặt tên cho code để tiện phân biệt và quản lý.
- Snippet Type: chọn JS, CSS hoặc HTML tùy theo nhu cầu của bạn.
- Site Display: chọn trang mà bạn muốn chèn code, lần lượt là: toàn bộ website, từng post cụ thể, từng page cụ thể, từng category cụ thể, từng post type cụ thể, từng tag cụ thể, trang chủ, trang kết quả tìm kiếm, trang lưu trữ, các bài viết mới nhất hoặc tạo shortcode để paste vào vị trí mà bạn cần.
- Post List/ Page List/ Category List…: chọn những post/ page/ category… mà bạn muốn chèn code.
- Location: tùy chọn chèn code vào đầu trang, trước phần nội dung, sau phần nội dung hoặc chân trang.
- Device Display: chọn loại thiết bị mà bạn muốn hiển thị code (máy tính, điện thoại hoặc cả hai).
- Status: trạng thái của code (kích hoạt luôn hoặc không).
Điền nội dung code vào khung Snippet/ Code và click vào nút Save để lưu lại. Xóa cache website (nếu có) và kiểm tra kết quả.
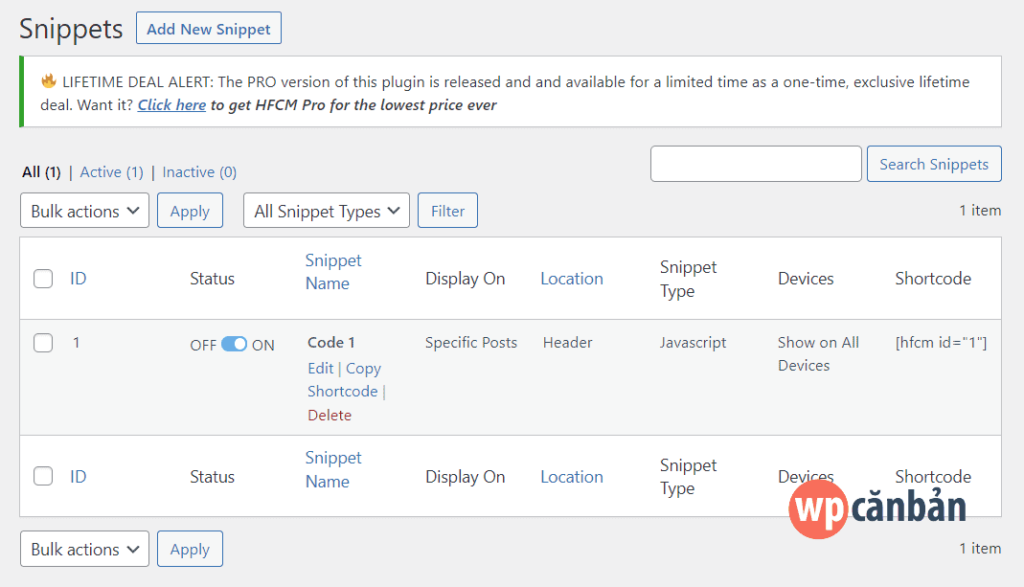
3. Các bạn có thể quản lý danh sách các code đã chèn bằng cách truy cập HFCM => All Snippets.

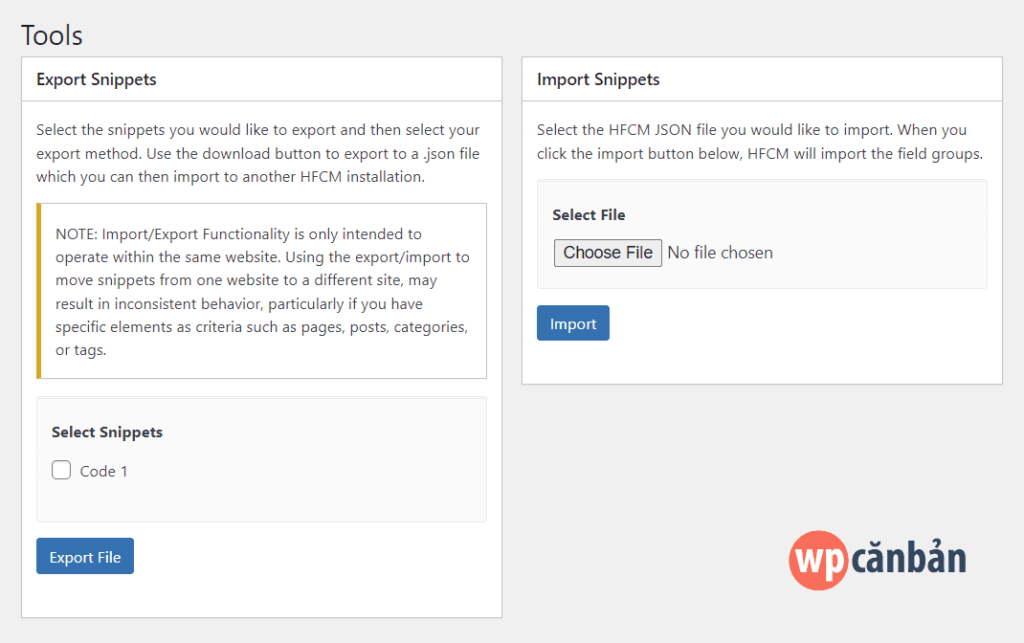
4. Nếu muốn import code từ website khác hoặc export code để mang sang website khác sử dụng, hãy truy cập HFCM => Tools.

Bạn đang dùng cách nào để chèn code vào từng trang cụ thể trên website WordPress của mình? Hãy chia sẻ nó với chúng tôi thông qua khung bình luận bên dưới.

