Website
Wireframe là gì? Các bước xây dựng Wireframe chi tiết nhất
Wireframe được xem là một trong những công cụ quan trọng, giúp cho việc thiết kế và phát triển sản phẩm được diễn ra suôn sẻ hơn. Hiện nay, rất nhiều doanh nghiệp chuyên về thiết kế website tin chọn và sử dụng công cụ này.
Wireframe là gì?
Wireframe được xem là một công cụ hỗ trợ thiết kế website hiện đại được biết đến nhiều nhất hiện nay. Chúng thường được sử dụng để thiết lập cấu trúc cơ bản của trang web trước khi cho web đi vào hoạt động. Tất cả các tiến trình thực hiện đều sẽ được tạo lập, bổ sung thường xuyên nhằm mang đến những cải tiến mới nhất.

Nói một cách dễ hiểu thì wireframe là bố cục đen trắng được vẽ theo kích thước và vị trí cụ thể theo từng thành phần trong trang và tính năng của website. Một trong những điều quan trọng của wireframe chính là cấu trúc của trang web.
Wireframe có bao nhiêu loại?
Wireframe có rất nhiều loại khác nhau. Trong đó, có hai loại Wireframe là gì chính được sử dụng phổ biến hiện nay:
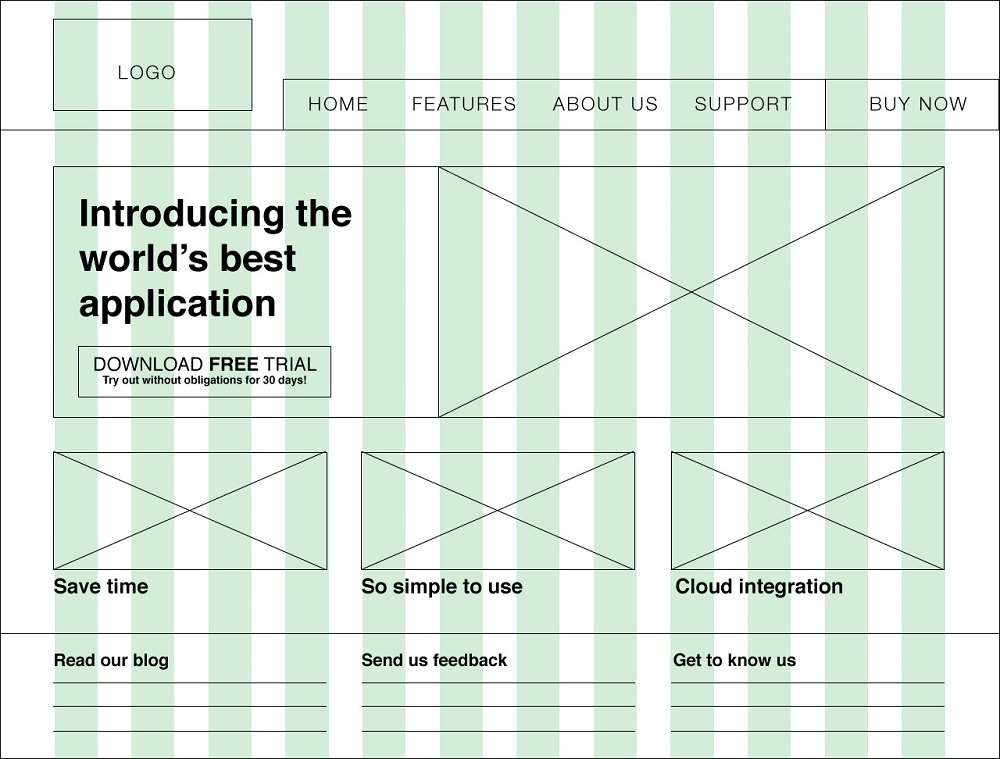
Low-fidelity wireframe
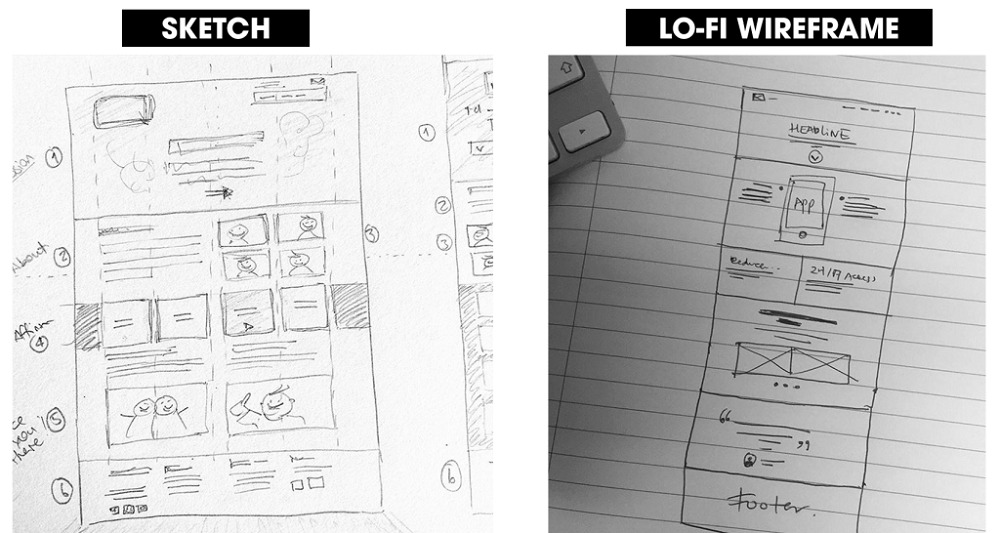
Low Fidelity Wireframe được nhiều người dùng đánh giá cao. Đây là bản phác thảo thô nhằm thể hiện các cấu trúc chính cơ bản có trên màn hình sử dụng. Thông thường, loại Wireframe này sẽ xuất hiện với các đường kẻ và khung màu xám. Chúng được sử dụng khá đơn giản, mang đến sự hài lòng cho người dùng.
High-fidelity wireframe
High Fidelity Wireframe được xem như là bản thiết kế cuối trong dự án. Phiên bản Wireframe cần rất nhiều công cụ hỗ trợ khác nhau nhằm mang đến kết quả tốt nhất cho người dùng. Chúng có độ trung thực khá cao, từ kiểu chữ, màu sắc cho đến hình ảnh, icon. Qua đây người dùng có thể dễ dàng nhận diện và tìm cách sử dụng đơn giản nhất.
Những thuật ngữ liên quan đến Wireframe
Wireframe luôn gây được ấn tượng mạnh trong mắt người dùng. Không những đơn giản trong cách thức sử dụng mà ứng dụng này còn mang đến nhiều tính năng riêng biệt.
Bên cạnh đó, Wireframe là gì cũng có một số thuật ngữ cơ bản liên quan mà chúng ta nên biết để có thể sử dụng ứng dụng hiệu quả hơn.
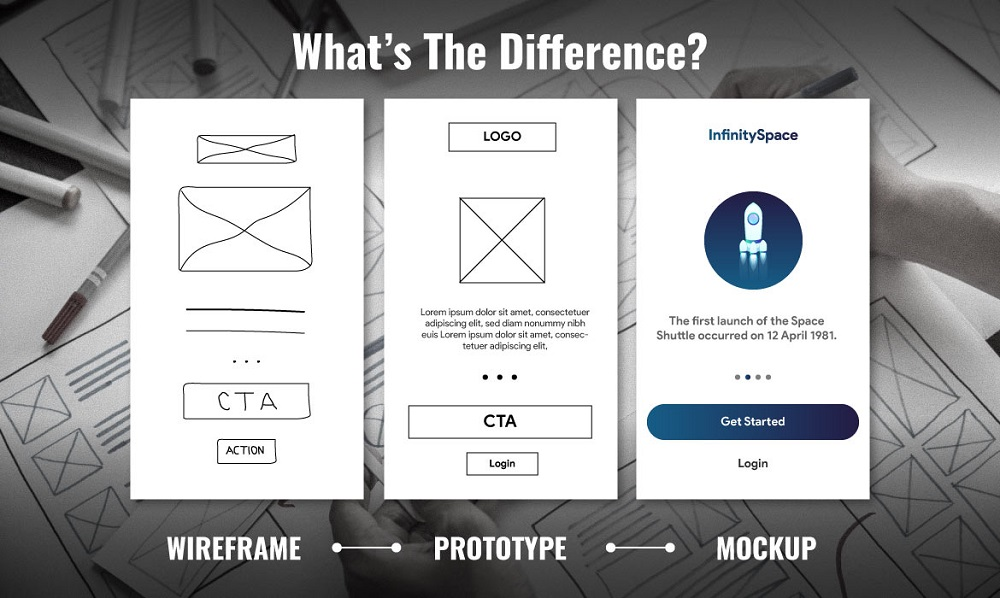
- Wireframes: Đây là các minh họa đơn giản nhằm thể hiện cấu trúc và các nội dung liên quan đến trang web. Thuật ngữ này thường chỉ đến các đồ hoạ trên web như: Đường thẳng, hình hộp, màu sắc,…
- Prototype: Đây là thuật ngữ được nhắc đến đầu tiên khi lập trình logic trên một trang. Chúng được xây dựng và tạo thành nhờ vào HTML/CSS, JavaScript. Từ đây người dùng sẽ có cái nhìn tổng quát hơn về các thông tin và giao diện trên website.
- Mockups: Thuật ngữ này biểu hiện cho cấp độ tiếp theo từ Wireframe. Mockups thường tập trung vào các thiết kế trực quan. Nó sử dụng yếu tố đồ hoạ đặc sắc nhằm thay thế cho những gam màu thiếu thẩm mỹ, làm mất đi sự chuyên nghiệp của website.

Vì sao nên sử dụng Wireframe?
Hiện nay, nhiều doanh nghiệp đã và đang ưu tiên sử dụng Wireframe trong thời gian dài. Bởi các tính năng mới và hiện đại mà ứng dụng mang đến, nó giúp cho việc xây dựng web được diễn ra dễ dàng và suôn sẻ hơn. Dưới đây là một trong những lý do nên sử dụng Wireframe:
- Hiển thị rõ ràng và đầy đủ các tiêu chí cơ bản để xây dựng một website đạt chuẩn
- Tăng sức hút, giao diện dễ nhìn mang đến sự thoải mái cho người dùng
- Xây dựng các chiến dịch phát triển web hiệu quả, hấp dẫn
- Hạn chế các lỗi chính tả
Bên cạnh những tiện ích kể trên, Wireframe càng khiến cho quá trình thiết kế trở nên chuyên nghiệp và dễ dàng hơn bao giờ hết. Với ứng dụng này, chúng ta có thể tự do thiết kế cho mình một trang web theo mong muốn, có quy trình cụ thể và mang đến nét đặc biệt riêng.
Bởi khi thiết kế website, Wireframe luôn mang đến những màu sắc, phong cách mới lạ. Với sự cải tiến, sáng tạo và am hiểu trong từng cách phối màu sẽ giúp cho trang web của chúng ta trở nên đặc biệt và mang một nét riêng.
Phân biệt Wireframe và Sketch
Wireframe không những hỗ trợ các vấn đề về thiết kế giao diện web mà nó còn là một phần không thể thiếu trong quá trình thiết kế tương tác của website hiện nay. Tuy nhiên, nhiều bạn trong ngành thiết kế vẫn còn nhầm lẫn giữa Wireframe là gì so với Sketch.
Sketch có nghĩa là bản nháp, phác thảo chi tiết các vị trí và chức năng của từng yếu tố trong một trang web. Còn Wireframe là gì thì sẽ nhấn mạnh phác thảo cấu trúc chính, từng hạng mục lớn và yếu tố cần thiết trong giao diện website.

Để có thể phân biệt rõ Wireframe chúng ta có thể dựa vào những yếu tố và trả lời cho các câu hỏi sau:
- Cấu trúc của website như thế nào?
- Cách phân bổ trang web sao cho phù hợp?
- Nội dung hiển thị trên từng trang web ra sao?
- Hệ thống phân cấp được thực hiện như thế nào?
- Cách thức tổ chức thông tin ra sao?
- Giao diện hoạt động của web được đánh giá trên tiêu chí gì?
- Người dùng tương tác với web qua đâu?
Đánh giá ưu và nhược điểm của Wireframe
Ưu điểm
Những ưu điểm nổi bật của Wireframe như:
- Wireframe là một trong những công cụ thiết kế web hiện đại, mang đến sự hài lòng cho quý khách hàng sau khi sử dụng.
- Công cụ cung cấp một hình ảnh tổng thể trong thời gian ngắn, giúp khách hàng xem xét và đánh giá hiệu quả.
- Bên cạnh đó, nếu xét về góc độ thực tế, Wireframe luôn đảm bảo về mặt nội dung cũng như các chức năng liên quan giúp cho doanh nghiệp hoạt động tốt và dự án có thể hoàn thiện theo đúng dự định.
- Hỗ trợ hiệu quả cho các lập trình viên thực hiện tốt các dự án lớn.
- Nội dung web bám sát nhu cầu sử dụng của khách hàng cũng như nhu cầu kinh doanh của chủ đầu tư.
Nhược điểm
Bên cạnh những ưu điểm kể trên, Wireframe cũng có một số nhược điểm cần khắc phục mà bạn nên biết.
- Khách hàng thường sẽ khó nắm bắt các thuật ngữ về Wireframe bởi công cụ không yêu cầu bất kì một thiết kế hay công cụ kỹ thuật nào khác.
- Để sử dụng Wireframe hiệu quả, chúng ta cần biết phối hợp giữa người thiết kế và copywriter nhằm mang đến thành công và đạt được kết quả như mong đợi.
- Khó nắm bắt khi mới tiếp xúc lần đầu tiên.
- Không dễ hiểu và cần tìm hiểu sâu.
Các bước xây dựng wireframe chi tiết nhất
Để xây dựng Wireframe một cách hiệu quả và chi tiết nhất, chúng ta có thể thực hiện thông qua 9 bước cơ bản sau:
Bước 1: Khai thác cảm hứng và nội dung
Đầu tiên chúng ta cần lên ý tưởng và các cảm hướng liên quan nhằm xác định được mục đích mà mình muốn sử dụng Wireframe. Nếu như chưa có kinh nghiệm trong vấn đề này, chúng ta có thể tìm hiểu thông qua internet và qua các bài top được đánh giá cao.
Bước 2: Thiết kế dự án theo quy trình
Đây là bước cần thiết để dự án có thể được thực hiện. Thiết kế quy trình là giai đoạn mà chúng ta cần tập trung vào việc khai thác những điểm mạnh và nổi bật riêng nhằm đạt được kết quả tốt nhất.

Bước 3: Lựa chọn các công cụ thực hiện phù hợp
Hiện nay, Wireframe có rất nhiều công cụ thực hiện khác nhau. Mỗi công cụ sẽ mang đến nhiều tính năng mới. Vậy nên việc chọn lựa cho mình một công cụ hiệu quả là điều rất quan trọng. Bạn hãy dựa trên các cơ sở thử nghiệm và ứng dụng để chọn lựa cho web một công cụ hữu hiệu nhất nhé!
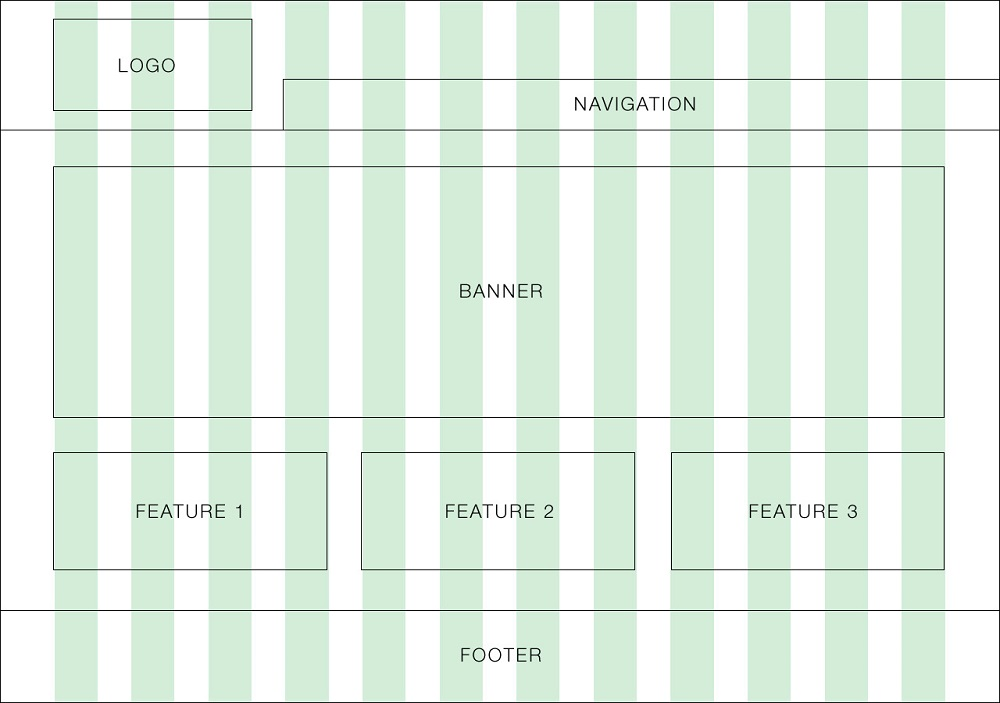
Bước 4: Thiết lập một Grid trên ứng dụng
Thiết lập Grid là một trong những cách thức để tổ chức và hệ thống lại các cấu trúc liên quan trong Wireframe. Yếu tố này thường được các doanh nghiệp quan tâm và chuẩn bị sẵn.
Bước 5: Xác định bố cục thực hiện
Sau khi tiến hành hoàn thiện bước 4, chúng ta bắt đầu thiết lập và xác định bố cục ô cần thiết kế trên web. Một thiết kế hoàn chỉnh sẽ mang đến cho người dùng sự hài lòng và ưng ý.

Bước 6: Xác định thông tin thông qua
Trong bước 6 bạn sẽ sử dụng Typography để xác định thứ tự thông tin đã được sắp xếp trước đó. Khi thông tin được cung cấp đầy đủ, bạn sẽ tiến hành đánh giá và kiểm tra tính xác thực của nó.

Bước 7: Chỉnh màu dãy xám
Màu xám được xem là một công cụ hỗ trợ xác định cường độ hiệu quả nhất của Wireframe hiện nay. Thông qua đây chúng ta có thể tận dụng và khai thác tối đa mọi tiện ích mà Wireframe mang đến.
Bước 8: Wireframe có mức độ phù hợp, tỉ mỉ cao
Đây là bước không bắt buộc thực hiện. Tuy nhiên, khi hoàn thiện bước này, Wireframe sẽ tác động mạnh mẽ đến quá trình tổ chức và nâng cao. Thông qua các bản phác thảo chi tiết, Wireframe giúp bạn tìm kiếm và phát hiện ra các lỗi sai và vấn đề cơ bản mà mình đang gặp phải.
Bước 9: Chuyển đổi Wireframe
Trong bước cuối cùng này, bạn nên biến đổi Wireframe thành giao diện trực quan. Từ đây chúng ta có thể sử dụng và vận hành web một cách tốt nhất.
Các công cụ thiết kế Wireframe phổ biến nhất
Wireframe là gì được sử dụng với nhiều công cụ thiết kế nổi bật mới. Mỗi công cụ đều có những nét riêng và nổi bật nhằm mang đến sự tiện lợi cho người dùng. Sau đây chúng ta hãy cùng nhau đi tìm hiểu xem những công cụ thiết kế đó là gì nhé!
Figma Resources
Figma Resources đã và đang dần được nhiều doanh nghiệp biết đến. Đây được xem là một trong những công cụ thiết kế wireframe và prototype trực tuyến. Nó giúp cho người dùng có thể tạo ra các Wireframe chuyên nghiệp và bắt mắt. Bên cạnh đó, công cụ này cũng có giao diện dễ nhìn nên rất thân thuộc với người dùng.

Omnigraffle
Đây được xem là một công cụ được thực hiện trên Macbook mà các designer rất ưa chuộng. Trong công cụ này chứa rất nhiều các thành phần và nhiều mẫu thiết kế đặc biệt khác nhau. Chúng được biến đổi theo thời gian và góp ý từ người dùng nhằm mang đến những sự cải tiến mới cho doanh nghiệp.
Axure
Axure là một trong những cái tên nổi bật trong việc hỗ trợ thiết kế Wireframe chuyên nghiệp. Đây được nhận xét là một công cụ thiết kế Wireframe chuyên nghiệp và được ứng dụng nhiều trong thời gian gần đây.
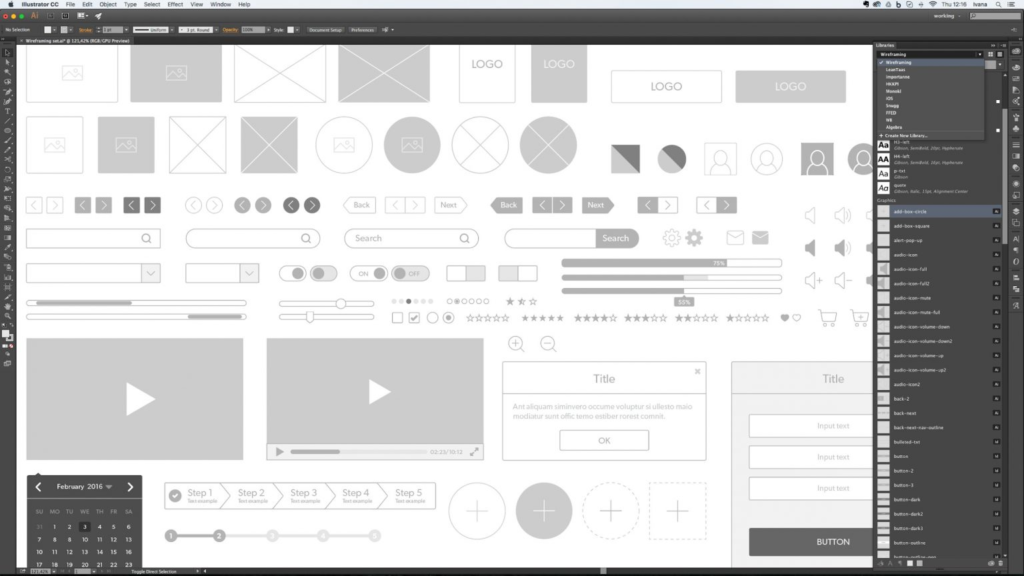
Adobe Illustrator
Đây là phần mềm AI mà các designer không thể không biết đến. Khi sử dụng Adobe Illustrator để thiết kế wireframe thì bạn có thể sao chép và chèn những hình ảnh tại phần mềm này. Nó giúp người dùng có thể hoàn thiện hơn trong quá trình xây dựng và thiết kế website an toàn.

Phần mềm thiết kế Sketch
Sketch là phần mềm thiết kế Wireframe được sử dụng nhiều hiện nay. Phần mềm hoạt động thông qua việc thiết kế sản phẩm kỹ thuật số. Sketch luôn được người dùng đánh giá cao bởi sự hiện đại và các tính năng đặc biệt mà nó mang đến. Phần mềm cung cấp nhiều tính năng để tạo nên các Wireframe độc đáo mang đến nét ấn tượng riêng.
Phần mềm thiết kế Mockflow
Mockflow sử dụng theo hình thức nền tảng đám mây. Đây là công cụ được các designer yêu thích và sử dụng trong thời gian dài. Bên cạnh đó, Mockflow còn có thư viện template khổng lồ nhằm cung cấp cho người dùng nhiều tính năng mới, dễ thực hiện và mang đến hiệu quả vượt mong đợi.
Wireframes To Go
Đây là một phần mềm mới, cung cấp nhiều mẫu thiết kế web độc đáo đến từ cộng đồng. Tại nơi này, chúng ta có thể dễ dàng tìm kiếm cho mình các UI Component hoặc Wireframe cho toàn bộ trang web. Tuy nhiên, các mẫu thiết kế này chỉ có thể sử dụng được trong ứng dụng Balsamiq Mockups nên chúng ta cũng cần cân nhắc.
I Love Wireframes
Đây là một trong những phần mềm thiết kế web, nơi tổng hợp các mẫu web bắt mắt do cộng đồng góp vào trong một group chung. I Love Wireframes là nền tảng dùng dùng cho nhiều người, các thiết kế đơn giản, độc đáo và đặc biệt sẽ không làm cho bạn phải thất vọng khi dùng phần mềm này.
Wireframe Showcase
Wireframe Showcase cung cấp hoàn chỉnh các Wireframe của một trang web hoặc trong một số các chi tiết nhỏ của website. Thông qua chia sẻ về cấu trúc, hình ảnh, nội dung,… chúng ta có thể dễ dàng khám phá ra các mô tuýp chung. Từ đây thiết kế cho mình các mẫu web độc lạ và bắt mắt nhất.
Trên đây chúng ta đã cùng nhau đi tìm hiểu các nội dung liên quan đến Wireframe là gì cũng như cách thức xây dựng Wireframe hiệu quả. Đây là một công cụ thiết kế web tiên tiến, mang đến cho người dùng nhiều cải tiến mới. Bên cạnh đó, Wireframe cũng có thể sử dụng đa dạng nhiều công cụ thiết kế khác nhau giúp người dùng có thêm nhiều trải nghiệm thú vị.


