Chia sẻ kiến thức
Những điểm cần lưu ý chung về hiệu suất của HTML
Bước đầu tiên trong việc xây dựng một trang web có tốc độ tải nhanh là nhận được phản hồi từ máy chủ cho HTML của trang. Khi bạn nhập URL trong thẻ thanh địa chỉ của trình duyệt, trình duyệt sẽ gửi yêu cầu GET đến máy chủ để truy xuất nó. Yêu cầu đầu tiên cho một trang web là dành cho tài nguyên HTML—và đảm bảo rằng HTML đến nhanh với độ trễ tối thiểu là một hiệu suất chính mục tiêu.
Yêu cầu ban đầu cho HTML đó trải qua một số bước, mỗi bước mất vào một thời điểm nào đó. Việc giảm thời gian cho mỗi bước sẽ giúp bạn Thời gian để Byte đầu tiên (TTFB). Mặc dù TTFB không phải là số liệu duy nhất mà bạn nên tập trung vào khi liên quan đến tốc độ tải trang, tỷ lệ tải trang (TFB) cao khiến trở nên khó tiếp cận được chỉ định là “tốt” ngưỡng cho các chỉ số như Nội dung lớn nhất hiển thị (LCP) và Nội dung đầu tiên hiển thị (FCP).
Giảm thiểu số lần chuyển hướng
Khi tài nguyên được yêu cầu, máy chủ có thể phản hồi bằng lệnh chuyển hướng có lệnh chuyển hướng vĩnh viễn (phản hồi 301 Moved Permanently) hoặc lệnh chuyển hướng tạm thời một (phản hồi 302 Found).
Chuyển hướng làm chậm tốc độ tải trang vì nó đòi hỏi trình duyệt phải thực hiện yêu cầu HTTP bổ sung tại vị trí mới để truy xuất tài nguyên. Có hai loại chuyển hướng:
- Chuyển hướng cùng nguồn gốc xảy ra hoàn toàn trong máy chủ gốc của bạn. Các loại này chuyển hướng hoàn toàn nằm trong tầm kiểm soát của bạn, vì logic để quản lý chúng hoàn toàn nằm trên máy chủ web của bạn.
- Chuyển hướng nhiều nguồn gốc do một nguồn gốc khác khởi tạo. Các loại các lần chuyển hướng thường nằm ngoài tầm kiểm soát của bạn.
Lệnh chuyển hướng nhiều nguồn thường được sử dụng trong các quảng cáo, dịch vụ rút ngắn URL, v.v. các dịch vụ của bên thứ ba. Mặc dù chuyển hướng nhiều nguồn nằm ngoài tầm kiểm soát của bạn, bạn vẫn nên kiểm tra để đảm bảo bạn tránh được nhiều lần chuyển hướng, ví dụ: có quảng cáo liên kết đến một trang HTTP, lần lượt chuyển hướng đến trang HTTPS tương đương hoặc một lệnh chuyển hướng nhiều nguồn gốc đến máy chủ gốc của bạn, nhưng sau đó kích hoạt lệnh chuyển hướng cùng nguồn gốc.
Lưu phản hồi HTML vào bộ nhớ đệm
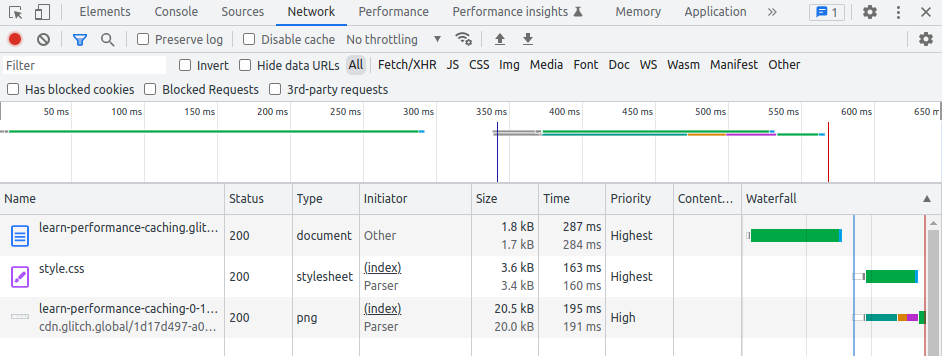
Việc lưu các phản hồi HTML vào bộ nhớ đệm là rất khó, do phản hồi có thể bao gồm các liên kết tới các tài nguyên quan trọng khác như CSS, JavaScript, hình ảnh và các tài nguyên khác loại. Những tài nguyên này có thể bao gồm một vân tay số duy nhất trong tên tệp. Tên tệp này sẽ thay đổi theo nội dung của tệp. Điều này có nghĩa là bộ nhớ đệm của bạn Tài liệu HTML có thể trở nên lỗi thời sau khi triển khai, vì tài liệu này có chứa tham chiếu tới các tài nguyên phụ lỗi thời.
Tuy nhiên, thời gian lưu vào bộ nhớ đệm ngắn—thay vì không lưu vào bộ nhớ đệm—có thể mang lại lợi ích chẳng hạn như cho phép lưu tài nguyên vào bộ nhớ đệm tại CDN – giảm số lượng các yêu cầu được phân phát từ máy chủ gốc—và trong trình duyệt, cho phép cần xác thực lại thay vì tải xuống lại. Phương pháp này hiệu quả phù hợp nhất với nội dung tĩnh không thay đổi trong bất kỳ ngữ cảnh nào và Thời gian lưu vào bộ nhớ đệm của các tài nguyên có thể được thiết lập thành vài phút mà bạn cho là phù hợp. Năm phút đối với tài nguyên HTML tĩnh là cách an toàn và đảm bảo để đảm bảo rằng các bản cập nhật định kỳ không bị bỏ qua.
Nếu nội dung HTML của một trang được cá nhân hoá theo một cách nào đó—chẳng hạn như cho người dùng đã xác thực—bạn rất có thể không muốn lưu nội dung vào bộ nhớ đệm nhiều mối lo ngại khác nhau, bao gồm cả vấn đề bảo mật và độ mới mẻ. Nếu phản hồi HTML được được lưu vào bộ nhớ đệm bởi trình duyệt của người dùng, nên bạn không thể vô hiệu hoá bộ nhớ đệm đó. Bây giờ do đó, tốt nhất bạn nên tránh lưu HTML hoàn toàn vào bộ nhớ đệm trong những trường hợp như vậy.
Một phương pháp thận trọng đối với việc lưu HTML vào bộ nhớ đệm có thể là sử dụng ETag hoặc Tiêu đề phản hồi Last-Modified. ETag, còn gọi là thực thể thẻ—tiêu đề là giá trị nhận dạng đại diện duy nhất cho tài nguyên được yêu cầu, thường bằng cách sử dụng hàm băm nội dung của tài nguyên:

Bất cứ khi nào tài nguyên thay đổi, bạn phải tạo một giá trị ETag mới. Bật các yêu cầu tiếp theo, trình duyệt sẽ gửi giá trị ETag thông qua Tiêu đề của yêu cầu If-None-Match. Nếu ETag trên máy chủ khớp với do trình duyệt gửi, máy chủ sẽ phản hồi bằng phản hồi 304 Not Modified, và trình duyệt sử dụng tài nguyên từ bộ nhớ đệm. Mặc dù vấn đề này vẫn phát sinh độ trễ mạng, thì phản hồi 304 Not Modified nhỏ hơn nhiều so với toàn bộ Tài nguyên HTML.
Tuy nhiên, độ trễ mạng liên quan đến việc xác thực lại độ mới của tài nguyên là vẫn có một nhược điểm riêng. Cũng như nhiều khía cạnh khác của việc phát triển web, đánh đổi và thoả hiệp là điều không thể tránh khỏi. Việc tìm hiểu xem lưu thêm công sức để lưu HTML vào bộ nhớ đệm theo cách này sẽ xứng đáng, hoặc nếu tốt nhất là nên nên an toàn và không bận tâm đến việc lưu nội dung HTML vào bộ nhớ đệm.

Đo lường thời gian phản hồi của máy chủ
Nếu một phản hồi không được lưu vào bộ nhớ đệm thì thời gian phản hồi của máy chủ phụ thuộc nhiều vào nhà cung cấp dịch vụ lưu trữ và ngăn xếp ứng dụng phụ trợ của bạn. Trang web phân phát nội dung phản hồi được tạo một cách linh động, chẳng hạn như tìm nạp dữ liệu từ cơ sở dữ liệu, ví dụ: có thể có TTFB cao hơn so với trang web tĩnh có thể được phân phát ngay lập tức mà không cần thời gian tính toán đáng kể trên phần phụ trợ. Hiển thị vòng quay đang tải rồi tìm nạp tất cả dữ liệu ở phía máy khách từ một môi trường phía máy chủ dễ dự đoán hơn đến một môi trường có thể khó đoán phía máy khách. Giảm thiểu nỗ lực phía máy khách thường dẫn đến cải thiện các chỉ số tập trung vào người dùng.
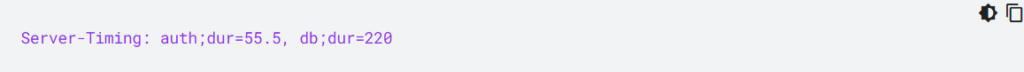
Nếu người dùng gặp phải TTFB chậm trong trường này, bạn có thể cung cấp thông tin vào nơi dành thời gian trên máy chủ thông qua việc sử dụng Server-Timing tiêu đề phản hồi:

Giá trị của tiêu đề Server-Timing có thể bao gồm nhiều chỉ số cũng như thời lượng cho mỗi video. Sau đó, dữ liệu này có thể được thu thập từ người dùng trong trường bằng cách sử dụng Navigation Timing API và được phân tích để xem liệu người dùng có đang trải qua chậm trễ. Trong đoạn mã trước đó, tiêu đề phản hồi bao gồm hai dấu thời gian:
- Thời gian để xác thực người dùng (
auth), mất 55,5 mili giây. - Thời gian truy cập cơ sở dữ liệu (
db), mất 220 mili giây.
Có thể bạn cũng nên xem xét cơ sở hạ tầng lưu trữ của mình và xác nhận rằng bạn có đủ tài nguyên để xử lý lưu lượng truy cập mà trang web của bạn đang nhận được. Đã chia sẻ những nhà cung cấp dịch vụ lưu trữ thường dễ bị ảnh hưởng bởi tỷ lệ chuyển đổi (TTFB) cao và các giải pháp chuyên biệt nhưng thời gian phản hồi nhanh hơn có thể sẽ tốn kém hơn.
Nén
Phản hồi bằng văn bản, chẳng hạn như hình ảnh HTML, JavaScript, CSS và SVG (Đồ hoạ vectơ có thể mở rộng) nén để giảm dung lượng truyền qua mạng nhằm tải xuống nhanh hơn. Các thuật toán nén được sử dụng rộng rãi nhất là gzip và Brotli. Brotli thu được kết quả cải thiện khoảng 15% đến 20% so với gzip.
Tính năng nén thường được hầu hết các nhà cung cấp dịch vụ lưu trữ web tự động thiết lập, nhưng có một số điều quan trọng cần xem xét nếu bạn đang ở vị trí định cấu hình hoặc tự chỉnh sửa cài đặt nén:
- Sử dụng Brotli nếu có thể. Như đã trình bày trước đó, Brotli cung cấp là cải tiến đáng kể so với gzip và Brotli được hỗ trợ ở tất cả các trình duyệt web. Hãy sử dụng Brotli khi có thể, nhưng nếu trang web của bạn được sử dụng bởi người dùng trên các trình duyệt kế thừa, phải chắc chắn rằng gzip được sử dụng làm phương án dự phòng, vì bất kỳ nén nào vẫn tốt hơn là không nén.
- Kích thước tệp đóng vai trò quan trọng. Tài nguyên rất nhỏ, chưa đến 1 KiB, đừng nén rất tốt hoặc đôi khi thậm chí không hề nén. Hiệu quả của mọi loại Việc nén dữ liệu phụ thuộc vào việc có một lượng lớn dữ liệu mà thuật toán nén có thể tương thích để tìm thêm các bit có thể nén dữ liệu. Tệp càng lớn thì quá trình nén càng hiệu quả. Tuy nhiên, đừng vận chuyển tài nguyên rất lớn đến mức chỉ có thể nén chúng một cách hiệu quả. Các tài nguyên lớn (chẳng hạn như JavaScript và CSS) sẽ sử dụng nhiều thời gian hơn đáng kể để phân tích cú pháp và đánh giá sau khi trình duyệt được giải nén và có thể thay đổi thường xuyên hơn ngay cả khi chúng chỉ thay đổi đôi chút, vì mọi thay đổi đều dẫn đến hàm băm tệp khác.
- Tìm hiểu về nén động và tĩnh. Động và tĩnh nén là các phương pháp khác nhau để xác định thời điểm nên lưu một tài nguyên nén. Nén động sẽ nén tài nguyên tại thời điểm đó được yêu cầu và đôi khi mỗi lần yêu cầu. Mặt khác, tính năng nén tĩnh sẽ nén tệp trước thời gian mà không cần nén vào thời điểm yêu cầu. Nén tĩnh sẽ loại bỏ độ trễ liên quan đến chính quá trình nén, điều này có thể thêm vào phản hồi của máy chủ trong trường hợp nén động. Tài nguyên tĩnh, chẳng hạn như Hình ảnh JavaScript, CSS và SVG – nên được nén tĩnh, trong khi HTML tài nguyên—đặc biệt nếu chúng được tạo động cho mục đích xác thực người dùng—nên được nén động.
Việc tự nén thực hiện là một công việc khó khăn và tốt nhất là hãy Mạng phân phối nội dung (CDN)—được thảo luận trong phần tiếp theo—để xử lý vấn đề này cho bạn. Tuy nhiên, nếu biết những khái niệm này, bạn có thể phân biệt xem nhà cung cấp dịch vụ lưu trữ của bạn có đang sử dụng tính năng nén đúng cách hay không. Kiến thức đó có thể giúp bạn tìm cơ hội cải thiện chế độ cài đặt nén sao cho chúng mang lại lợi ích tối đa cho trang web của bạn.
Mạng phân phối nội dung (CDN)
Mạng phân phối nội dung (CDN) là một mạng máy chủ phân phối lưu các tài nguyên vào bộ nhớ đệm từ máy chủ gốc của mình rồi phân phát chúng từ các máy chủ biên các máy chủ gần gũi hơn với người dùng của bạn. Mức độ gần gũi với doanh nghiệp của bạn người dùng giảm thời gian trọn vòng (RTT), trong khi các tính năng tối ưu hoá như HTTP/2 hoặc HTTP/3, lưu vào bộ nhớ đệm và nén cho phép CDN phân phối nội dung nhanh hơn so với trường hợp nó được tìm nạp từ máy chủ gốc. Việc sử dụng CDN có thể giúp cải thiện đáng kể TTFB của trang web của bạn trong một số trường hợp.