Website
Website load chậm? Những cách tăng tốc độ website hiệu quả
Điều quan trọng nhất đối với một website đó chính là tốc độ load trang của nó. Giả sử bạn bạn đang cần tìm kiếm thông tin và vào phải một trang web có tốc độ load quá chậm, thì tin chắc rằng bạn sẽ mất kiên nhẫn rồi thoát ra và khả năng quay trở lại là gần như rất thấp.

Nên vì thế đa số người dùng cũng sẽ chỉ hứng thú đối với những trang web tải nhanh, đáp ứng nhanh nhu cầu họ đang cần. Những người đang tìm kiếm thông tin họ luôn trong tâm thế sốt ruột, tò mò muốn biết ngay kết quả nhưng với website của bạn không đủ nhanh, nhiều người sẽ vội vàng ra đi mà không quan tâm chờ đợi xem website bạn có chứa gì. Cải thiện tốc độ load trang không chỉ là việc dành cho người dùng mà còn là một phần tất yếu đối với các công cụ tìm kiếm. Vừa qua Google đã chính thức công bộ tốc độ load chính là một trong những yếu tố đánh giá xếp hạng theo thuật toán của họ.
Có những “bí kíp” giúp bạn có thể tăng tốc độ load web lên vượt bậc. Điều hiển nhiên bạn phải đảm bảo rằng website mình được lưu trữ và chạy trên những máy chủ an toàn và nhanh. Ngoài việc lưu trữ website trên máy chủ mạnh thì dưới đây mình cũng sẽ bật mí cho các bạn một số giải pháp giúp đẩy nhanh thời gian tải của trang web bạn.
Một số nguyên nhân phổ biến dẫn đến tốc độ load web chậm
Ứng dụng bên thứ ba quá nhiều :
Có những Plugin bao gồm trả phí và miễn phí bao giờ cũng đặc biệt thu hút bạn. Bạn sử dụng chúng nhưng lại không biết và hiểu chúng có ảnh hưởng thế nào đến tốc độ tải trang? Cài đặt hàng tá ứng dụng bên thứ ba sẽ là một trong những lý do “đè” gánh nặng lên website của bạn. Vì vậy, sử dịch vụ thiết kế website chuẩn SEO là giải pháp giúp website bạn trở nên load nhanh hơn.
Mã HTML, CSS, JS chưa được tối ưu:
Mã CSS và js trở nên dư thừa ra, tạo nhiều file css và js. CSS dùng hình ảnh làm nền quá nhiều. Mã nguồn bừa bộn không trật tự ,từ đó mà dung lượng bị tăng lên đáng kể và chắc chắn điều đó sẽ giảm đi tốc độ download của trang
Không gzip source code :
Qua đường truyền internet không gzip source code trong khi truyền tải dữ liệu đến người dùng
Không xóa ghi chú:
Trong quá trình lập trình website, người coder phải bỏ đi các ghi chú, chỉ nên để những ghi chú quan trọng chứ không nên ghi chú quá nhiều trong file khiến kích thước file lớn hơn.
Dung tải hình ảnh quá cao và nặng
Đôi khi tâm lý của những người quản trị muốn truyền bá những hình ảnh chất lượng, sắc nét nhất đến khách hàng , vì trông chúng có màu sắc sinh động và khá bắt mắt. Nhưng thử nghĩ nếu trang web bạn phải update thẳng mỗi bức hình từ 4-5 MB có khi hơn, thì phải load đến bao giờ mới xong ? Những tấm hình như thế sẽ khiến trang web bạn trở nên vô cùng nặng.
Chất lượng Hosting kém :
Cũng là một trong những nguyên do trong khi số lượng khách hàng lại lớn, cấu hình server không cao, bảo mật thấp, số lượng khách hàng đông
Không kiểm tra nguồn:
Những người quản trị website trong quá trình copy từ những nguồn như tin tức, báo chí,..nhưng lại không kiểm tra lại, vô tình lại tạo ra các mã mà hệ thống không hỗ trợ
Web Service :
Khi mà bạn đưa vào website quá nhiều quảng cáo hay sử dụng webservice từ bên nhà cung cấp thứ ba
Hacker :
Một trường hợp tuy ít nhưng vẫn xảy ra đó chính là những Hacker thực hiện các lệnh nhằm muốn phá hỏng “đánh sập” website hoặc add các đoạn mã từ việc ăn cắp thông tin người dùng s
Quá nhiều File Flash :
Trong quá trình xử lý web việc sử dụng các file flash quá nhiều cũng ảnh hưởng nghiêm trọng
Những cách giúp tăng tốc độ website hiệu quả
Giảm bớt số lượng HTTP
Có thể thấy đa phần các front-end developer sẽ làm việc với CSS, Javascript và các hình ảnh. Trên thực tế, việc truyền nhận tiếp nối giữa máy chủ (nơi lưu trữ trang web) với trình duyệt chiếm khoảng 80% thời gian và người dùng phải chờ đợi. Trong khi đó , khoảng thời gian “ rỗng” này lại đi kèm với việc down về các thành phần trong một trang web như hình ảnh, nội dung Flash,…
Vì thế đây cũng là “nhân vật chính” để chúng ta tối ưu tốc độ tải của trang web. Ngoài những yếu tố về server thì tốc độ của một trang web còn dựa phụ thuộc vào kích cỡ và số lượng file tải về. Do đó , nếu như có thể làm giảm được kích cỡ lẫn số lượng file khi tải về thì cũng đồng nghĩa giúp làm tăng tốc độ tải file và giảm lượng yêu cầu lên server.
Có 3 yếu tố chính mà chúng ta cần quan tâm ở đây:
- CSS Sprites
- Combined scripts
- Combined stylesheets
CSS Sprites là một trong những kỹ thuật khá được ưa chuộng nhất để làm giảm yêu cầu. Toàn bộ các hình ảnh sẽ được gom lại trong một file hình duy nhất, tiếp theo dùng thuộc tính CSS background-image và background-position để hiện thị trên đúng vị trí. Đối vơi hiệu ứng hover cũng sẽ được áp dụng cách này, active hay focus giúp tạo các nút bấm động trở nên linh hoạt, mượt hơn.
Đối với kỹ thuật này thay vì hàng loạt hình nhỏ sẽ được upload lần lượt thì bây giờ chỉ cần load một file hình lớn bao tổng hết.
Một thành phần ý kiến cho rằng, load hình lớn như vậy sẽ chậm hơn load từng hình nhỏ. Nhưng điều này hoàn toàn là sai lầm. 1 HTTP Request sẽ được tạo ra mỗi khi load, mỗi request như vậy sẽ phải “open” và “close” 1 socket mới, khi càng nhiều hình thì đồng thờ càng nhiều request và hiển nhiên tốc độ website sẽ bị ảnh hưởng trực tiếp bỏi điều này. Và thực tế có thể nhìn thấy, khi chúng ta đặt những hình ảnh chung lại trong một file lớn thì kích thước file cũng sẽ được giảm theo đáng kể.
Thêm Expires Header
Trong những lần tải web đầu tiên thường người dùng sẽ mất khá nhiều time do việc tải các request. Tuy nhiên, với một giải pháp khác bằng việc thêm Expires Header sẽ giúp làm giảm đi đáng kể một lượng request đáng kể khi tải. Điều này cũng như “bắn một mũi tên trúng hai tâm” không chỉ giúp người dùng tiết kiệm được thời gian trong lần tải đầu mà còn tăng tốc độ website cho những lần truy cập sau.
Có thể hiểu Expires chính là thời điểm hết hiệu lực của file được cache và chỉ “vượt ngưỡng” thời điểm này, trình duyệt mới gửi request lên server để tải tài liệu. Nó xác thực cụ thể một khoảng time vừa đủ trong tương lai để trình duyệt tìm nạp các hình ảnh, file CSS, Javascript… mà chúng không thay đổi. Giá trị của trường này luôn là thời gian theo GMT.
Tối ưu hóa hình ảnh
Riêng về các hình ảnh, bạn chỉ cần tập trung vào 3 thứ sau: kích thước, format và src attributes.s
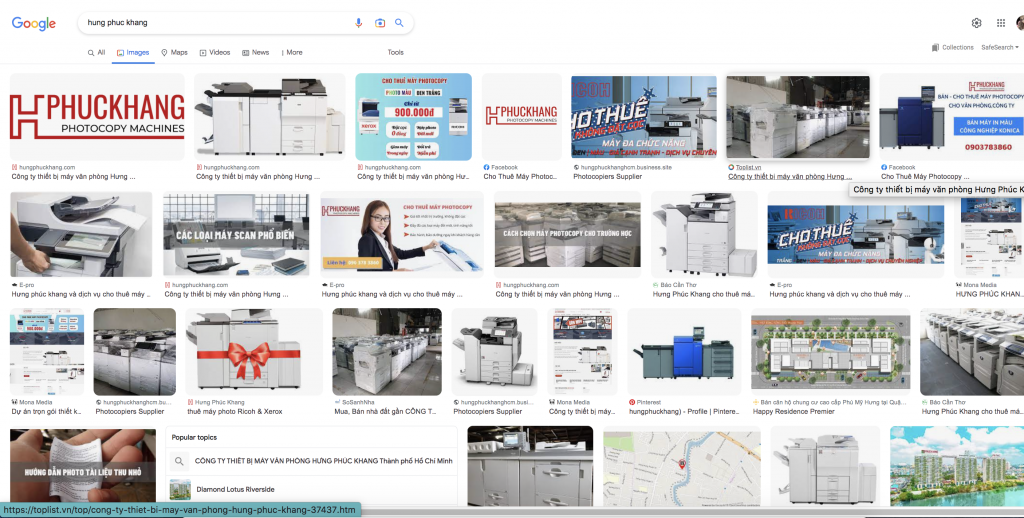
Tối ưu hóa hình ảnh là điều phải làm khi muốn trang web có tốc độ tải mượt và tăng trải nghiệm người dùng. Dưới đây là kết quả Hưng Phúc Khang được Mona tối ưu hóa hình ảnh. Nhờ vào SEO mà thương hiệu HPK được người dùng nhận diện tốt hơn khi thu về 23.000+ traffic mỗi tháng và đứng top 1 tìm kiếm trên Google search

Kích thước ảnh
Thông thường bạn thấy đối với những bức ảnh có kích thước lớ,độ nặng cao thì cần phải mất nhiều thời gian cho việc load. Vì thế việc sao vừa giữ cho các bức ảnh hiển thị lên web vừa đẹp lại vừa nhẹ thì đó mới là việc tối ưu hoàn hảo.
Bạn có thể crop bức ảnh về một kích thước chuẩn cho nó. Ví dụ, giả sử website của bạn có chiều rộng 570px, hãy để kích thước ảnh về 570px. Không nên upload một bức ảnh có kích thước “khủng” như cỡ 2000px chiều rộng và đặt giá trị width parameter (width=”570”). Điều này chắn chắn làm chậm tiến độ load trang và không tốt đối với trải nghiệm người dùng.
Chiều sâu của màu (color depth) nên được hạ xuống mức thấp nhất trong phạm vi vẫn còn có thể chấp nhận được.
Một điểm nữa là cũng nên hạn chế comment bằng ảnh
Định dạng ảnh
Lựa chọn tốt nhất cho hình ảnh “đỡ nặng” đó là JEPG
PNG cũng tương đối tốt, nhất là có những bạn chỉnh ảnh bằng photoshop sẽ được lưu dưới dạng này, nhưng các browser thế hệ cũng không hỗ trợ đầy đủ định dạng này
Định dạng GIF chỉ nên được sử dụng đối với các bức ảnh có kích thước nhỏ hoặc đi kèm đồ họa đơn giản và chỉ dùng với ảnh động
Không nên sử dụng ảnh có định dạng BMP hoặc TIFF
Src Attribute
Khi bạn đã có ảnh được lưu dưới kích thước chính xác phù hợp nhất, điều thứ hai cũng phải đảm bảo rằng trong code cũng không có vấn đề gì xảy ra. Cụ thể như hãy tránh những src rỗng cho hình ảnh.
Cho dù với trường hợp không có nguồn nào hiển thị trong cặp dấu ngoặc kép, browser vẫn thực hiện một request tới tập tin của website hay là chính trang web đó. Điều này sẽ làm tăng những traffic không cần thiết cho server và thậm chí trường hợp xấu nhất có thể làm hỏng dữ liệu user.
Trước khi upload ảnh lên, bạn hãy dành thời gian để re-size và buộc phải sử dụng src attribute cho những URL chuẩn.
Tối ưu hóa database
Nếu website bạn có chứa rất nhiều bài viết, dung lượng database đạt mức khá “báo động” trên 100MB thì việc khẩn cấp bạn cần làm là tối ưu lại database để server có thể xử lý tốt hơn khi có truy vấn gửi vào.
Đầu tiên, phải chắc chắn rằng database của bạn luôn thường xuyên được làm mới vì bản thân nó cũng không khác gì ổ cứng vậy. Sau khi thực hiện nhiệm vụ đọc, ghi dữ liệu quá nhiều nó cũng sẽ xuất hiện vấn đề phân mảnh và chứa các dữ liệu rác (như log chẳng hạn) lưu bên trong. Đó là chưa đề cập đến một số dữ liệu không cần thiết như các transient, comment spam, bản nháp tự lưu, revisions,…
Tùy thuộc và từng loại website, còn nếu như website bạn có mức độ lớn hơn và bạn cũng thuộc tuýp dư giả điều kiện hơn thì việc khuyến khích tốt nhất là nên sử dụng một máy chủ riêng để lưu trữ và xử lý database (Remote MySQL Server). Nó sẽ làm ảnh hưởng đến việc xử lý file PHP của server vì việc xử lý database sẽ tốn khá nhiều tài nguyên. Đơn giản là tìm và bỏ database trong môjt cái host khác sau đó sửa lại phần hostname trong file wp-config.php thành địa chỉ của máy chủ đó.
Giảm lượng các direct
Các chuyển hướng (redirect) tạo thêm các HTTP request sẽ làm tăng thời gian tải trang của web. Vì thế bạn không nên lạm dụng chúng. Nếu bạn tạo ra một responsive website, bạn cần redirect để kết nối đưa những người dùng điện thoại đến phiên bản tương ứng.
Google đưa ra lời khuyên cho bạn làm 2 việc sau để đảm bảo rằng các responsive redirect không làm giảm đi tốc độ website của bạn.
- Sử dụng một HTTP redirect để chuyển những người dùng mobile user agent trực tiếp tới URL tương ứng với phiên bản mobile mà không cần thông qua các redirect trung gian khác.
- Hãy thêm markup <link rel=”alternative”> để xác định URL cho phiên bản mobile
Sử dụng dịch vụ web hosting chất lượng
Một cách khác đi kèm giúp bạn có thể cải thiện tốc độ cho website bạn là sử dụng web hosting chất lượng cao. Các máy chủ tại được cài đặt LiteSpeed WebServer. Có thể phần đông các bạn chưa biết điểm này đó là LiteSpeed webserver là một trong những webserver hoạt động dựa trên nền tảng Linux và có hiệu suất hoạt động cao và nhanh nhất tính đến thời điểm hiện nay.
Trong suốt một quá trình khá dài ( từ 2002- nay) nó đã “nắm trùm” khi khẳng định khả năng xử lý nhanh nhạy, vượt trội hơn hẳn so với Apache. Tốc độ xử lý PHP trên LSWS có thể tăng từ 1,5 lần đến 3 lần so với Apache. Một web hosting được đầu tư công phu như vậy đảm bảo sẽ khiến bạn hài lòng.
Vậy bạn đã tìm được nơi cung cấp hosting chất lượng?
Mona Media tự hào khi là nhà cung cấp Hosting hàng đầu thị trường Việt Nam hiện nay. Ngoài cung cấp cho những khách hàng mua lẻ đang sử dụng Hosting tại Mona, hơn 60% lượng khách hàng chính là những đơn vị đã làm website tại Mona Media tin tưởng và đang sử dụng gói Hosting vô cùng hiệu quả cùng với đội ngũ support kinh nghiệm hỗ trợ ngay khi khách hàng cần.
Bật bộ nhớ đệm
Bộ nhớ đệm hay còn gọi là vùng nhớ tạm thời. Khi bạn thực hiện truy cập vào một website, dữ liệu hoạt động của website sẽ được save lại trong bộ nhớ đệm và cũng trong những lần truy cập tiếp theo. Thay vì trình duyệt của bạn sẽ phải download tất cả các tài nguyên đơn lẻ thì cách này sẽ làm hạn chế đi, chỉ phải tải xuống một số trong đó, còn lại sẽ truy xuất dữ liệu đã được lưu lại ở bộ nhớ đệm. Nhờ vậy mà việc tải tang cũng sẽ được cải thiện hơn nhiều. Với cách thức bật bộ nhớ đệm, bạn đã nâng cấp đáng kể việc load trang web cho những khách truy cập trở lại.
Xóa đi những plugin thừa và tiện ích bổ sung không cần thiết
Nếu trang web của bạn chậm , phải chăng hiện tại website của bạn đang chứa quá nhiều plugin ? Nhất là đối với plugin nặng bên cạnh cản trở việc tải trang nó còn khiến website gặp những sự cố về bảo mật. Bạn nên xóa bỏ bớt chúng và chỉ nên giữ lại những plugin chất lượng, thật sự cần thiết.
Để minh chứng cho khả thi việc này hiệu quả, tốt nhất bạn nên là một bài test cơ bản về tốc độ tải trang của website thông qua công cụ như là GTMetrix hoặc Google Pagespeed Insights. Bước kế đi đến plugin của bạn và tắt nó đi. Sau đó, bạn chạy thử lại website và xem tốc độ với Plugin đã ngừng hoạt động.
Mặt khác, bạn sẽ nhận định việc này tốn công, tốn thời gian nhưng hơn hết nó còn sẽ thể giúp bạn phát hiện ra những Plugin đã gây hại đến website của bạn nhiều nhất, ảnh hưởng đến tốc độ load trang. Ngay lúc đó, bạn có thể tìm một số plugin chất lượng an toàn hơn để thay thế hay tìm một hướng giải quyết vến đề khác.
Kết luận
Chúng ta có thể thấy rõ tốc độ load web ảnh hưởng mạnh mẽ đến trải nghiệm người dùng từ đó dẫn đến hiệu quả của doanh nghiệp thế nào. Nếu như website bạn đang gặp phải tình trạng này, thì việc cải thiện nó là điều cấp bách hơn bao giờ hết.

